Poniżej znajdziesz kompletną instrukcję, która przeprowadzi Cię przez cały proces tworzenia prostego landing page’a (strony docelowej) na WordPressie przy użyciu wtyczki Elementor. Artykuł wyjaśnia każdy etap od wyboru hostingu i domeny, przez instalację WordPressa, aż po publikację gotowej strony.
1. Wybór hostingu i domeny
1.1 Wybierz dostawcę hostingu
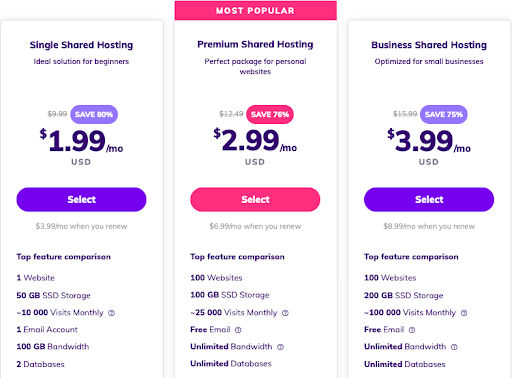
Na rynku istnieje wiele firm oferujących usługi hostingowe. Przy wyborze zwróć uwagę na:
- Uptime (czas dostępności serwera) – najlepiej 99% lub więcej.
- Certyfikat SSL (np. Let’s Encrypt) – obecnie niezbędny do zachowania bezpieczeństwa i dobrej pozycji w Google.
- Wsparcie techniczne – w razie problemów szybka pomoc jest kluczowa.
- Możliwość instalacji WordPressa jednym kliknięciem (tzw. auto-instalatory) – ułatwia start, zwłaszcza początkującym.

1.2 Zarejestruj domenę
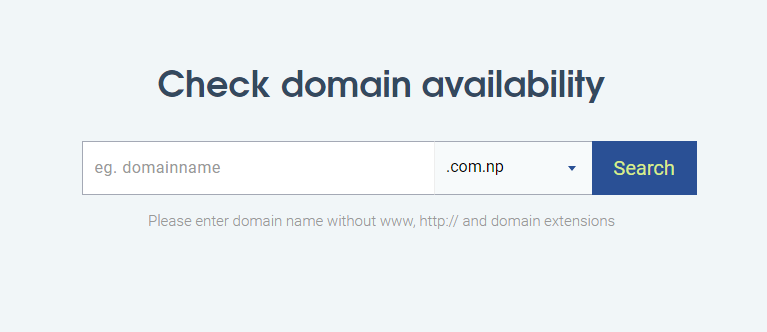
- Upewnij się, że wybrana przez Ciebie nazwa domeny jest łatwa do zapamiętania, krótka i najlepiej związana z Twoją marką bądź oferowanym produktem.
- Możesz sprawdzić dostępność nazwy w serwisach rejestratorów domen.

2. Instalacja WordPressa
2.1 Skorzystaj z auto-instalatora
Wiele firm hostingowych oferuje tak zwany auto-instalator WordPress. Jeśli masz taką opcję, wystarczy:
- Zalogować się do panelu hostingowego (np. cPanel, DirectAdmin lub inny).
- Wybrać opcję „Instalacja WordPress” z dostępnych aplikacji.
- Postępować zgodnie z instrukcjami (podajesz nazwę strony, użytkownika administratora, hasło itp.).
2.2 Ręczna instalacja WordPressa (jeśli brak auto-instalatora)
- Pobierz WordPress z oficjalnej strony wordpress.org.
- Wgraj pliki przez FTP (FileZilla lub inny program) do katalogu głównego swojej domeny.
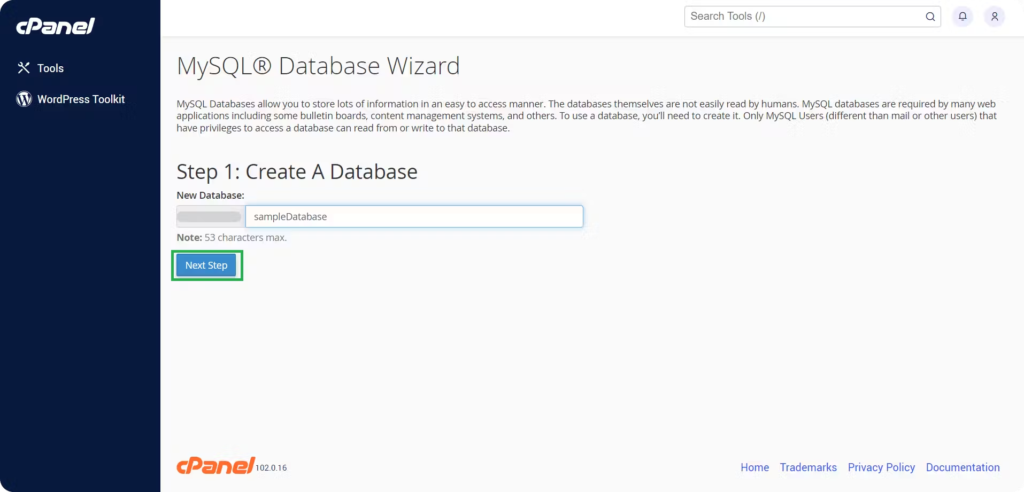
- Utwórz bazę danych w panelu hostingowym i zapisz dane dostępowe.
- Przejdź w przeglądarce na adres Twojej domeny, gdzie ukaże się kreator instalacyjny WordPress:
- Wybierz język,
- Wprowadź nazwę bazy danych, nazwę użytkownika, hasło i adres serwera bazy danych,
- Następnie skonfiguruj tytuł strony, nazwę użytkownika i hasło administratora.

3. Konfiguracja wstępna WordPressa
3.1 Ustawienia ogólne
Po zalogowaniu się do panelu administracyjnego WordPressa (Twoja-domena.pl/wp-admin):
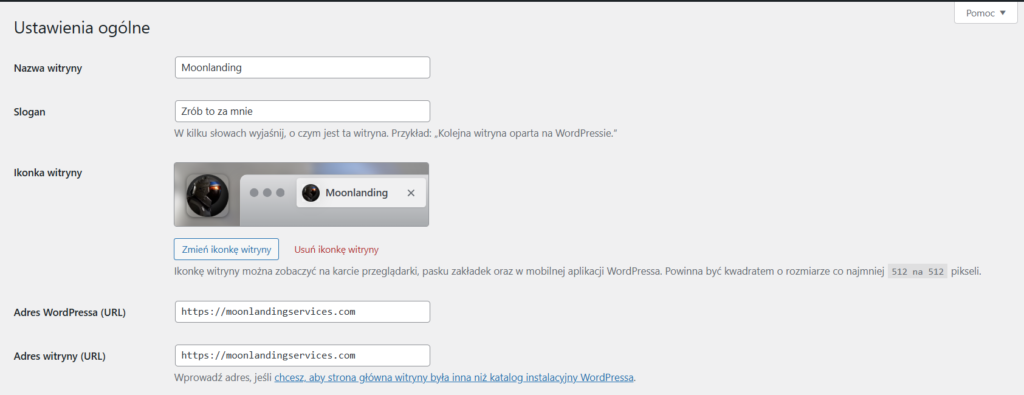
- Przejdź do Ustawienia → Ogólne.
- Upewnij się, że tytuł strony i opis witryny są ustawione poprawnie.
- Upewnij się, że adres WordPressa (URL) i adres witryny (URL) są prawidłowe (z https, jeśli masz certyfikat SSL).
3.2 Stałe linki
- Wejdź w Ustawienia → Bezpośrednie odnośniki.
- Ustaw format linków na Nazwa wpisu (jeśli chcesz bardziej czytelne adresy URL).

4. Instalacja wtyczki Elementor
Elementor to wtyczka page builder (kreator stron) pozwalająca na tworzenie zaawansowanych projektów metodą „przeciągnij i upuść” (drag & drop).
4.1 Instalacja Elementora z repozytorium WordPress
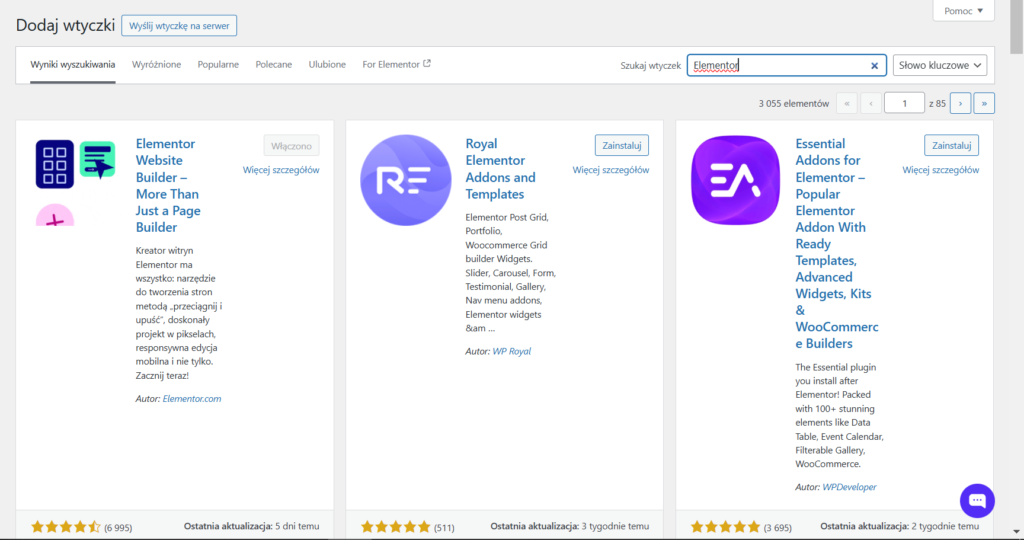
- W panelu WordPress przejdź do Wtyczki → Dodaj nową.
- W polu wyszukiwania wpisz „Elementor”.
- Kliknij Zainstaluj oraz Włącz.
4.2 Instalacja motywu zgodnego z Elementorem
Aby w pełni wykorzystać potencjał Elementora, zainstaluj motyw kompatybilny, np. Hello Elementor (oficjalny motyw stworzony przez twórców Elementora) lub inny lekki motyw:
- Przejdź do Wygląd → Motywy → Dodaj nowy.
- Wpisz w wyszukiwarkę „Hello Elementor” i zainstaluj.
- Aktywuj motyw.

5. Tworzenie nowej strony i konfiguracja jako landing page
5.1 Utwórz nową stronę
- W panelu bocznym WordPress przejdź do Strony i kliknij Dodaj nową.
- Nadaj stronie tytuł, np. „Landing Page” lub nazwij ją zgodnie z kampanią, dla której ją tworzysz.
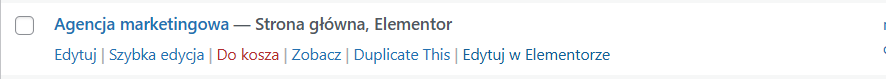
- Kliknij przycisk Edytuj w Elementorze (po zapisaniu wstępnej wersji strony).
5.2 Ustaw stronę jako statyczną stronę główną (jeśli to ma być główna witryna)
- Wejdź w Ustawienia → Czytanie.
- Przy opcji „Strona główna wyświetla” wybierz statyczną stronę i wskaż nowo utworzoną stronę.
- Zapisz zmiany.
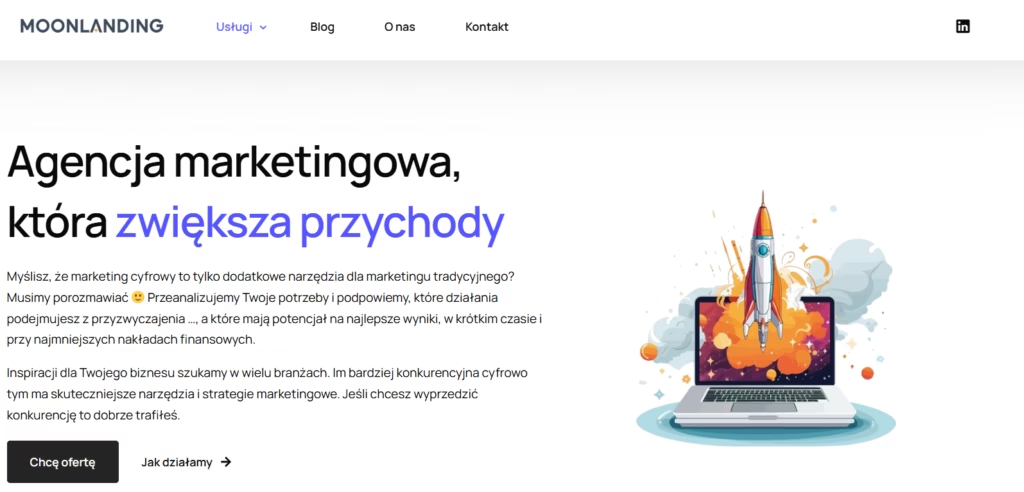
Przykładowy alt text do zrzutu ekranu z tworzenia nowej strony w WordPress:

6. Projektowanie landing page w Elementorze
6.1 Interfejs Elementora
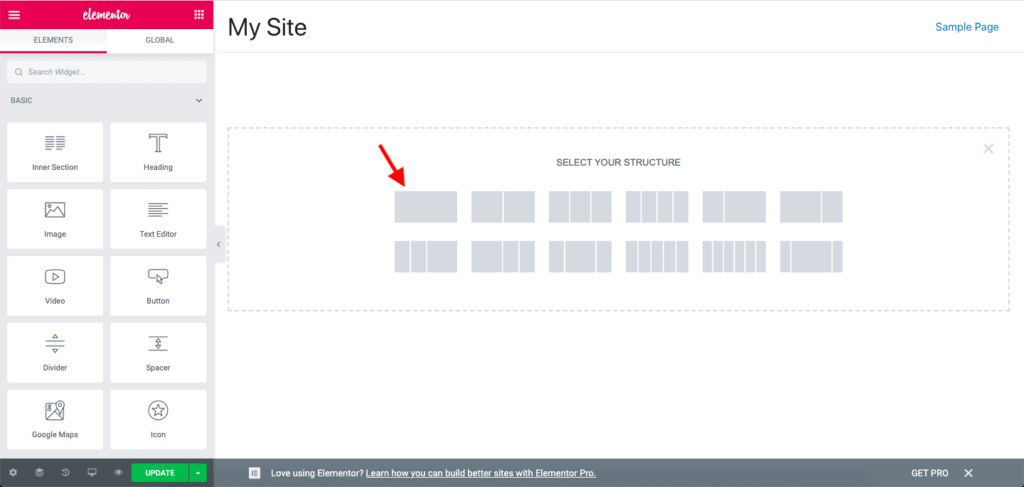
Po przejściu do Edytora Elementor zobaczysz po lewej stronie panel z widgetami (elementami do przeciągnięcia), a po prawej podgląd projektu. Aby rozpocząć, wybierz układ sekcji i dodaj odpowiednie elementy (nagłówek, tekst, obraz, przycisk itp.).

6.2 Dodawanie sekcji i widgetów
- Dodaj sekcję – kliknij ikonę „+”, aby dodać nowy wiersz (sekcję).
- Wybierz układ kolumn (np. jedną, dwie, trzy kolumny itp.).
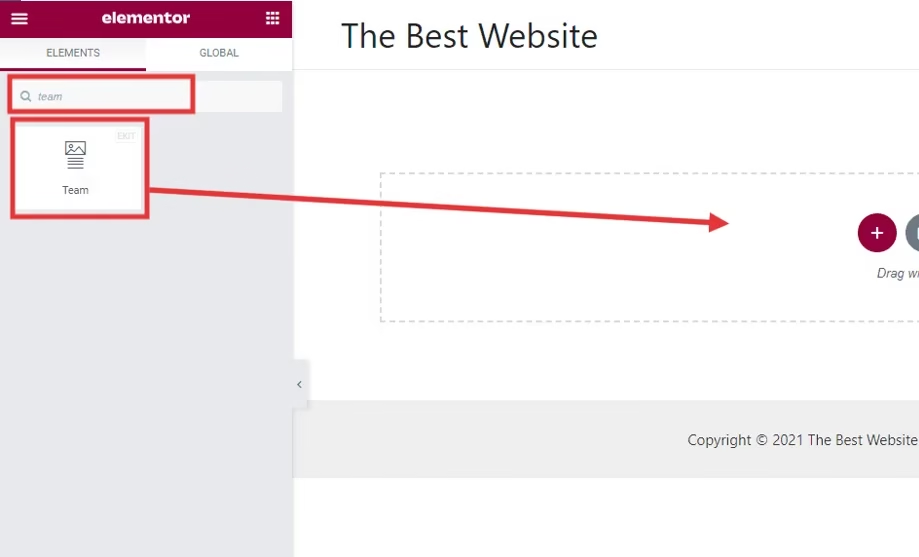
- Dodawaj widgety przeciągając je z panelu po lewej do wybranej sekcji:
- Nagłówek (Heading) – do wyróżnienia tytułu.
- Tekst (Text Editor) – do dłuższych opisów.
- Obraz (Image) – do wyświetlania grafik.
- Przycisk (Button) – jako CTA (Call To Action).
- Formularz (Form) – jeśli chcesz zbierać dane kontaktowe (w Elementor Pro) lub użyj innej wtyczki do formularzy.

6.3 Dodawanie i optymalizacja obrazów
- Upewnij się, że obrazy mają odpowiednią wielkość i format (JPEG, PNG lub WebP) oraz zadbaj o kompresję.
- Dodaj opis alternatywny (alt text) dla każdego obrazu, opisujący co się na nim znajduje (istotne dla SEO i użytkowników niedowidzących).

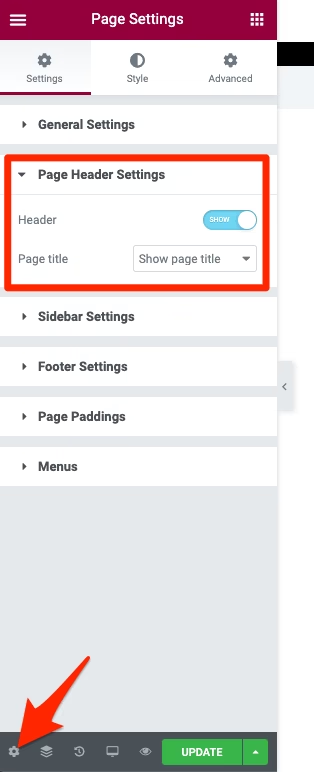
6.4 Stylizacja elementów
- Tło sekcji – w zakładce „Styl” można ustawić kolor lub obraz tła.
- Kolory i czcionki – w zakładce „Styl” i „Zaawansowane” dla każdego widgetu.
- Dostosowanie marginesów i odstępów – w zakładce „Zaawansowane” (margin/padding).
- Responsywność – w lewym dolnym rogu wybierz tryb podglądu (desktop, tablet, mobile) i dostosuj projekt dla różnych urządzeń.

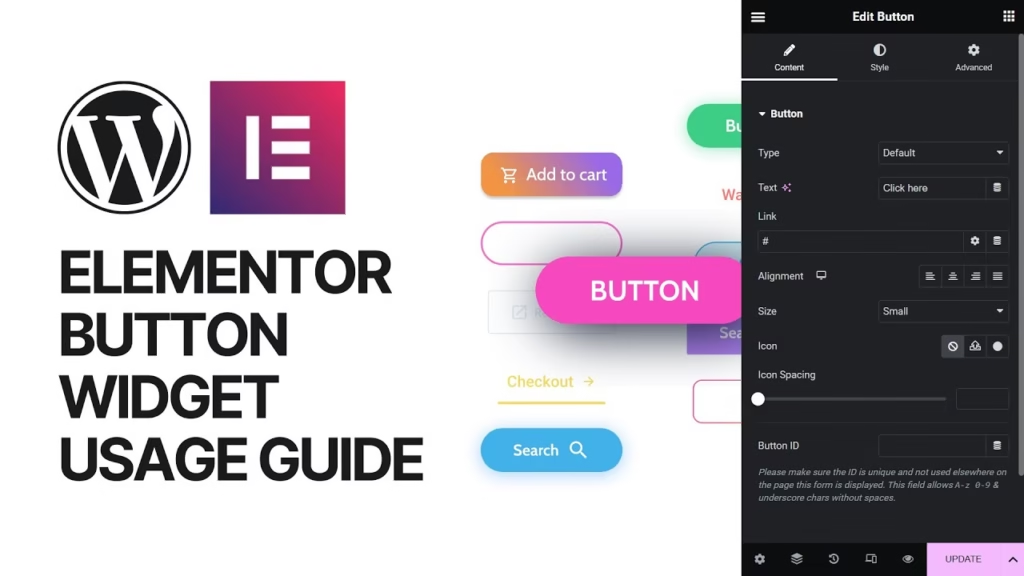
6.5 Dodanie przycisku Call To Action
CTA jest kluczowym elementem każdego landing page’a. Może to być np. przycisk kierujący do:
- Zakupu produktu,
- Formularza kontaktowego,
- Subskrypcji newslettera.
- Dodaj widget Button.
- Ustal tekst przycisku, np. „Zamów teraz”, „Pobierz”, „Zapisz się”.
- W zakładce „Link” wklej adres docelowy (może to być podstrona, zewnętrzny link lub otwórz formularz w wyskakującym okienku).

7. Publikacja i testy
7.1 Zapis i publikacja
- Kliknij Zaktualizuj lub Opublikuj w dolnym panelu Elementora.
- Sprawdź, czy strona wyświetla się poprawnie pod właściwym adresem URL.
7.2 Test na urządzeniach mobilnych
Wejdź na stronę z telefonu lub użyj narzędzi deweloperskich w przeglądarce (np. Google Chrome → prawy przycisk myszy → Zbadaj → Tryb urządzenia mobilnego), aby upewnić się, że wszystko wygląda i działa prawidłowo.
8. Dodatkowe usprawnienia
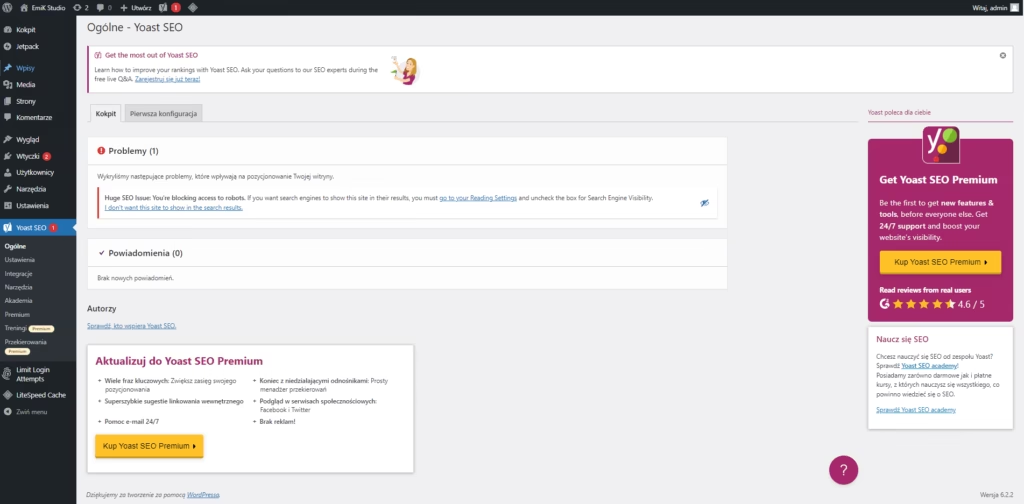
8.1 Dodanie wtyczki do SEO
Aby strona była lepiej widoczna w wyszukiwarkach, zainstaluj wtyczkę SEO (np. Yoast SEO, All in One SEO Pack). Dzięki temu:
- Ustawisz metadane (title i description),
- Przetestujesz czy treść jest dobrze zoptymalizowana,
- Dodasz mapę strony XML.
8.2 Wydajność
- Użyj wtyczki do cache (np. WP Super Cache, W3 Total Cache) poprawiającej czas ładowania strony.
- Dbaj o lekkość grafik – zbyt duże spowalniają witrynę.
8.3 Formy kontaktowe i pop-upy
- Jeśli potrzebujesz rozbudowanych formularzy, skorzystaj z wtyczek takich jak Contact Form 7, Gravity Forms czy WPForms.
- Dodatkowe pop-upy z promocjami lub zapisem do newslettera mogą być tworzone przez wtyczki do pop-upów (np. Popup Maker) bądź w samym Elementorze Pro.

9. Gotowe
Po wykonaniu powyższych kroków masz w pełni funkcjonalny, atrakcyjny landing page oparty na WordPressie i Elementorze. Dzięki przyjaznemu interfejsowi Elementora możesz w dowolnej chwili edytować zawartość, dodawać nowe sekcje czy zmieniać układ strony, a to wszystko bez potrzeby ingerowania w kod.
Oto krótkie podsumowanie najważniejszych etapów:
- Hosting i domena – wybór usługodawcy, rejestracja domeny.
- Instalacja WordPressa – automatycznie lub ręcznie.
- Konfiguracja wstępna – ustawienia ogólne, linki bezpośrednie, SSL.
- Instalacja Elementora i motywu – wtyczka kreatora stron i motyw kompatybilny (np. Hello Elementor).
- Tworzenie strony – dodanie nowej strony, ustawienie jej jako głównej (opcjonalnie).
- Projektowanie w Elementorze – sekcje, widgety, stylowanie, dodanie obrazów z alt text.
- Publikacja – testy, responsywność, poprawki.
- Dodatkowe usprawnienia – SEO, cache, formularze.
Twój landing page jest gotowy do działania i przyciągania potencjalnych klientów lub odbiorców! Powodzenia w dalszym rozwijaniu Twojej strony i życzymy wielu konwersji dzięki Twojemu nowemu projektowi.